macbookのテキストエディタでHTMLが書けなくて困った時のメモ
人生初MacBookPro買いました!(自慢)
まぁ仕事用なんでほとんど仕事用なんですけどね(TURAI)
ってことで早速Macのテキストエディタでちょちょっとhtml編集しちゃろって思ってたんですけど、、、
html編集しても画面にソースコードが表示されしまう!?
普段Mac使ってる方ならものの数秒で解決しちゃう問題ですが、僕基本Windowsマンなので解決に数十分かけちゃう失態をやってしまいました(笑)
ってことで備忘録代わりに解決策置いとこうと思います。
あんまり丁寧ではないので、そこはご了承いただきたい。
まず、僕がなった症状について
htmlをテキストエディットで書いてSafariで表示!
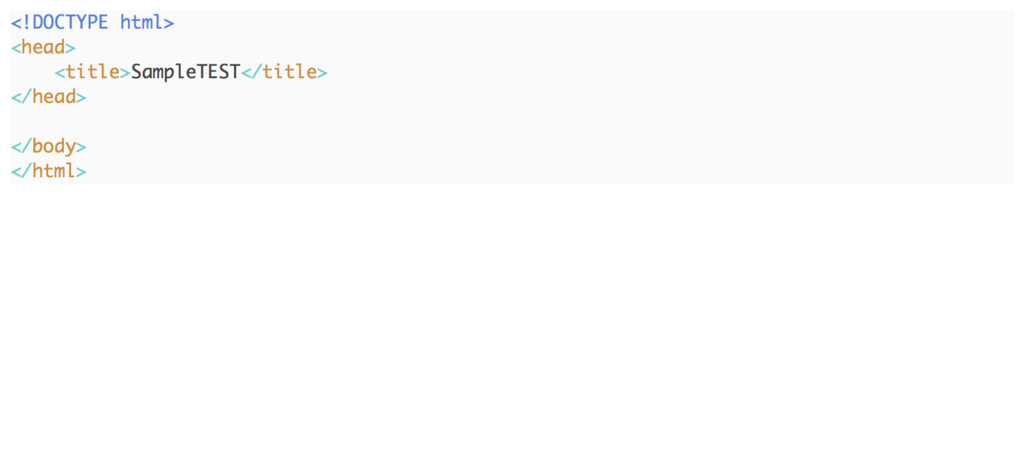
下記の通りになりました。(Safariの表示です。)

うん。ソースコードですね。
困った困った。ゼルダの伝説が進められないやないかい!
なぜこんな症状になったか
テキストエディットの環境設定が悪かった!
デフォルトで、リッチテキストになっていたのが悪かったのです。(Windowsしか触ってない僕にはリッチテキストってなんだ?高級なテキストなのか?というイメージしかない情弱)
下記手順で直しました!簡単2STEP!!
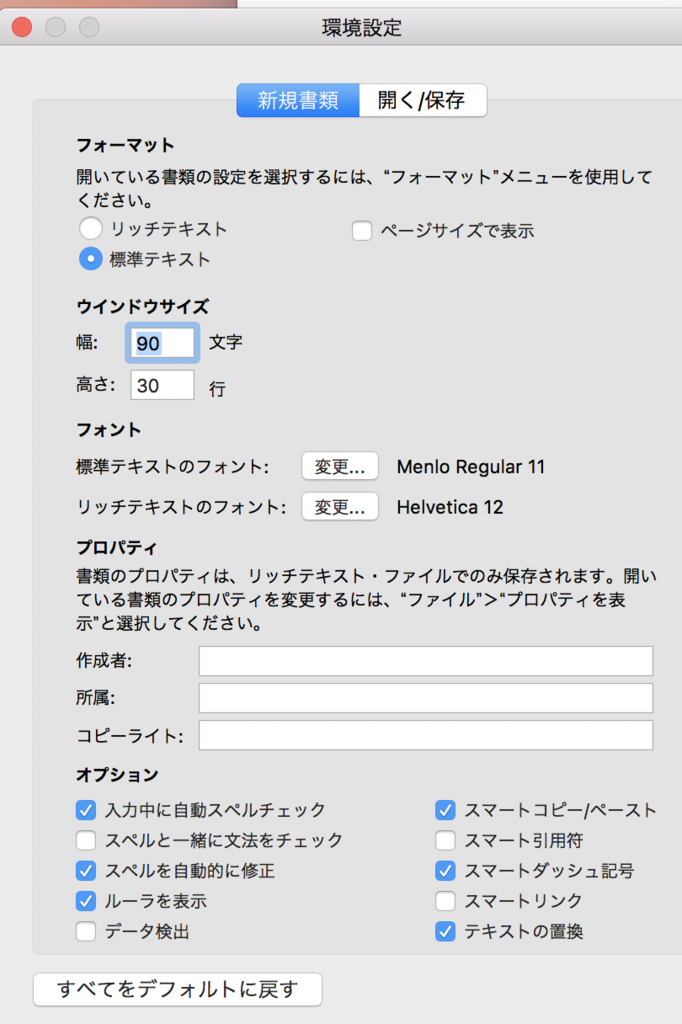
1.環境設定を選択

2.フォーマットを「標準テキスト」に変更

3.終わり!!
ね!簡単でしょ?(僕はこんな簡単なことに数十分も費やしたorz)
ってことで初Macでhtml書く人と忘れた頃の未来の僕へ向けての備忘録でした。
おまけ
Q:すでに書いてあるhtmlはどうしたらいいの??
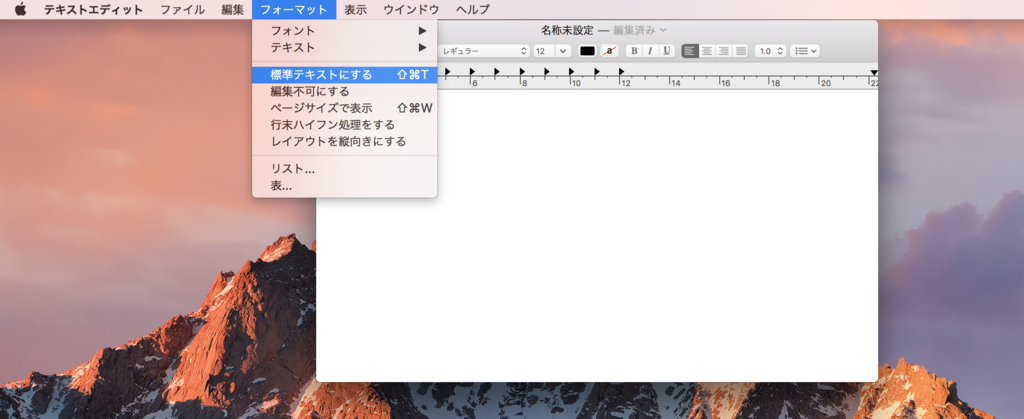
A.フォーマットのタブから「標準テキストにする」を選択すればいいのさ